Most websites use Google reCAPTCHA, which is a free service that protects your website from spam and abuse. It works great. But you might have seem that there is Google reCAPTCHA badge which stays on the screen. It is not much of a hindrance on desktops, but on mobile it blocks some screen area. In this post, we shall see how to hide Google reCAPTCHA badge from any website.
Is it allowed to hide the Google reCAPTCHA badge?
Yes.
As per Google reCAPTCHA FAQ, we are now allowed to hide the reCAPTHA badge. Provided, you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
This site is protected by reCAPTCHA and the Google
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.
How to hide the Google reCAPTCHA badge from website?
To hide the Google reCAPTCHA badge, you can simply use CSS.
Add the following CSS code in your stylesheet.
.grecaptcha-badge { visibility: hidden; }
or
.grecaptcha-badge{
visibility: collapse !important;
}
Once the above CSS code is applied to your main stylesheet, the Google reCAPTCHA badge will no longer appear on the website, both on desktop and mobile.
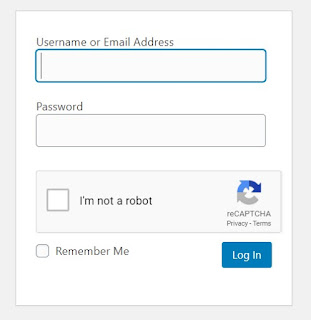
As far as the above condition to include the Privacy Policy and Terms, those links already appear on the reCAPTCHA form, where we click “I am not a robot” as shown in the image below. So, I don’t think there is a requirement to specifically mention it anywhere else.